
UX & VISUAL DESIGNER

Autobahn Adventures came to us with the need to re-design their website in order to update the look & feel as well as to improve conversions of customers who book vacations with them. This was an especially cool project to work on due to the high-end nature of their vacation offerings and the amazing photographs they have accumulated over the years.
Tools: Axure, Illustrator

When re-designing the Autobahn Adventures website, I tried to address three main design problems: clearly communicating the content and vacation offerings, enabling deep exploration of content to build trust, and to improve the registration process for higher conversion rates.
Before embarking on any detailed design work, I took a high level stab at what the new Autobahn Adventures website should look and feel like. To do this, I gathered inspiration from the Bauhaus movement and prepared a mood board alongside colour and typography guidelines.
UX documentation consisted of two main deliverables: a revamped information architecture and wireframes for each page type. The information architecture helped address organization and navigation problems with the website, while the wireframes started to define page layouts and widgets.
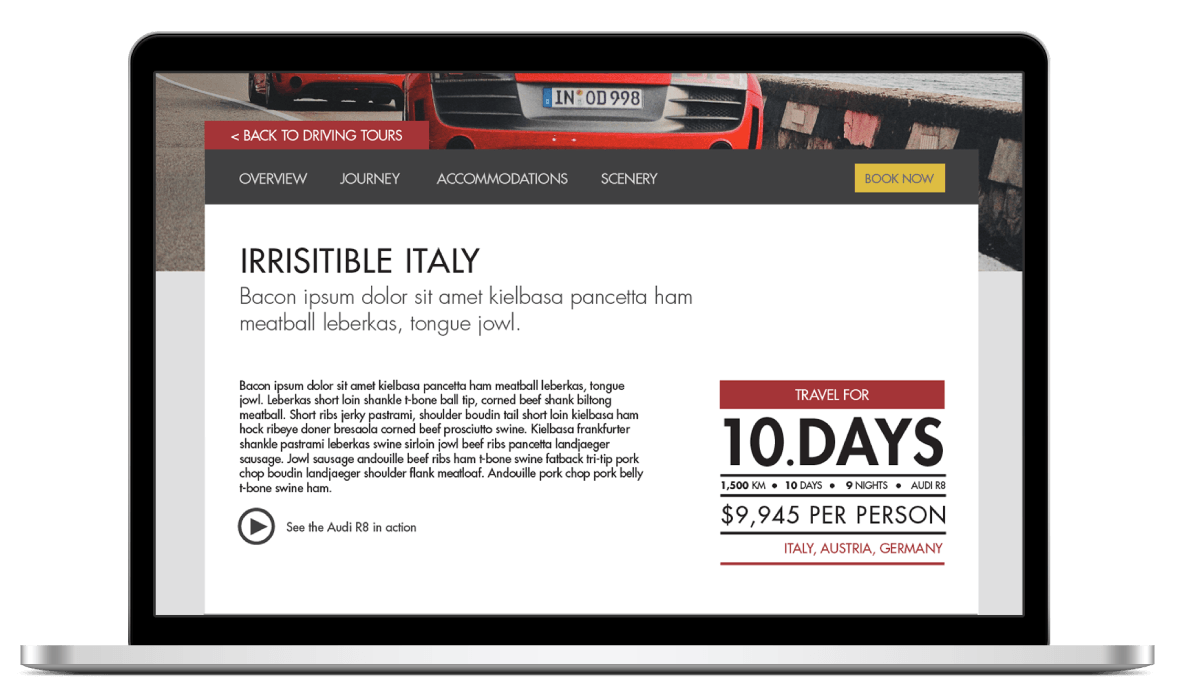
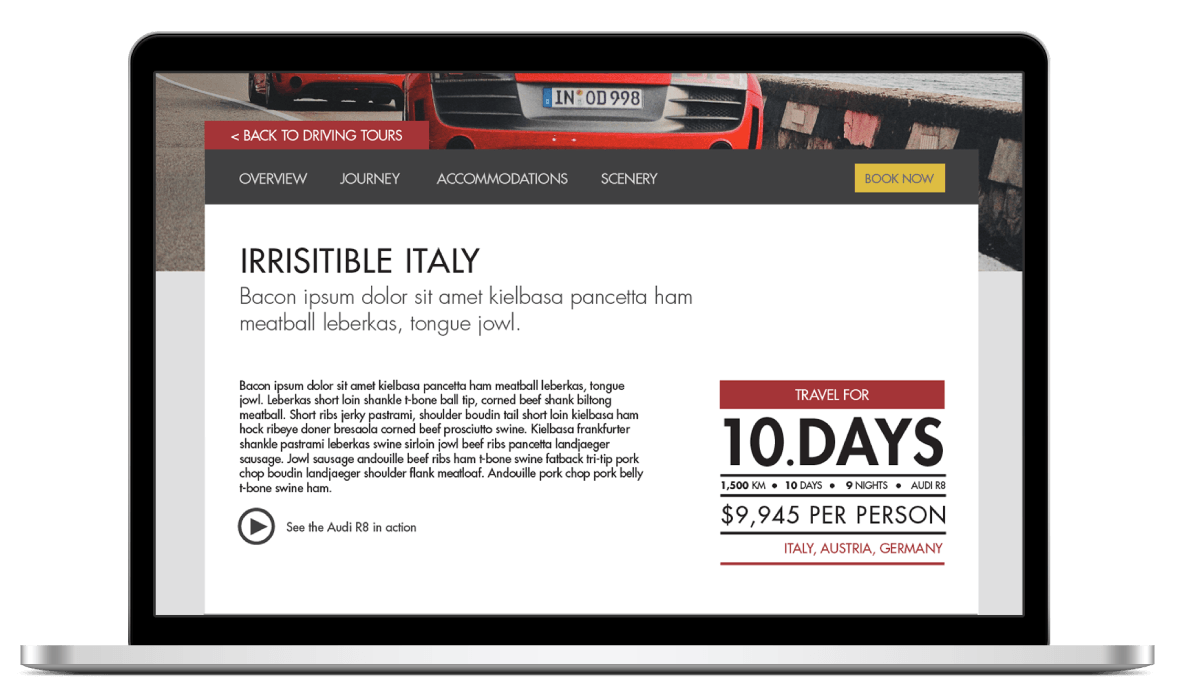
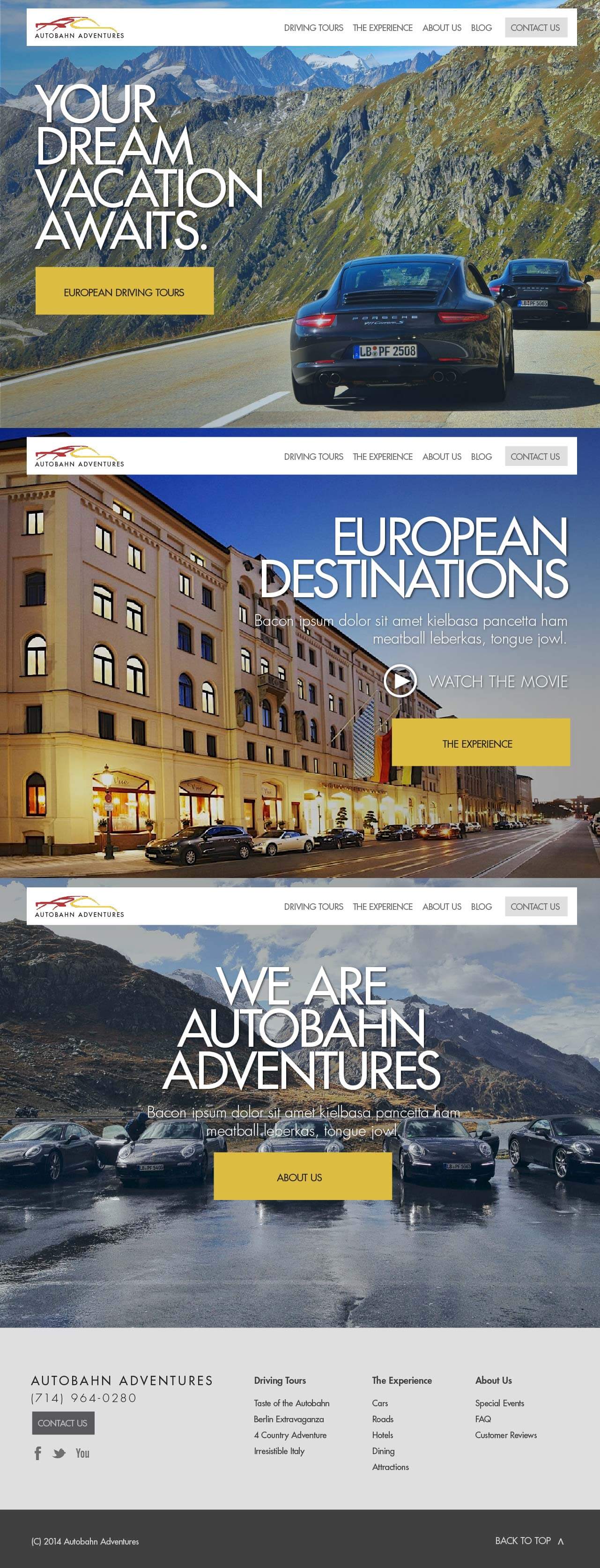
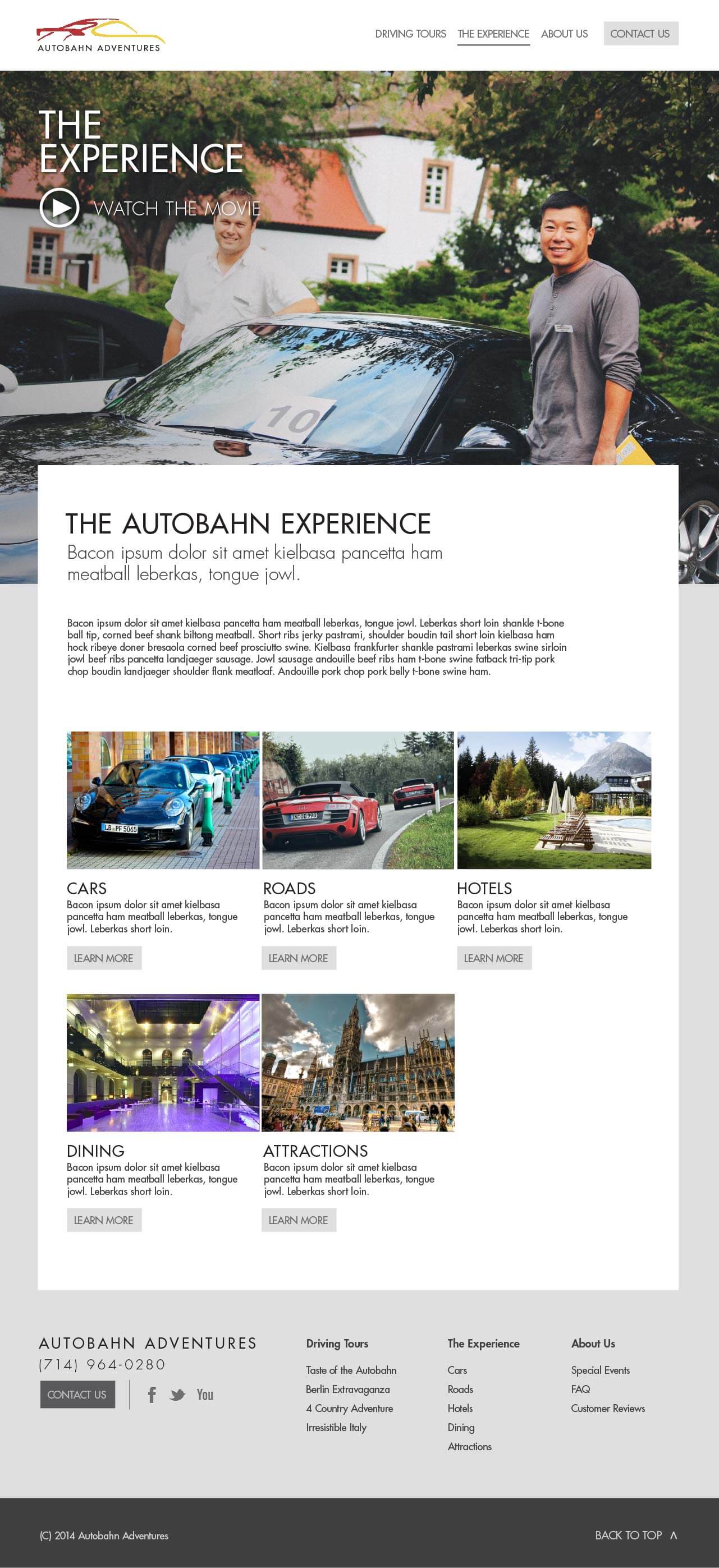
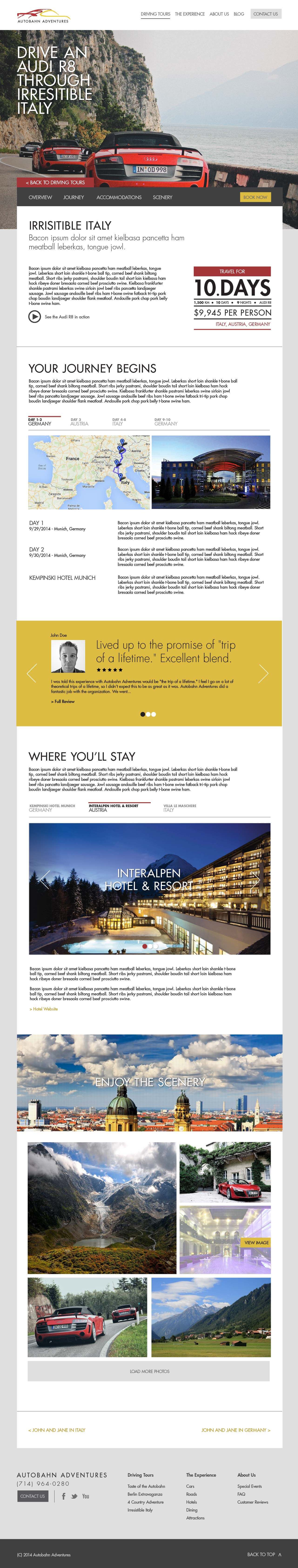
Finally, I created full visual mock-ups of all of the site's major pages. To do this, I used the wireframes as reference and applied the new look & feel to them while incorporating some of the awesome photography available to me.
Here I collected some images of cars, logos, and designs derived from the Bauhaus movement. I chose to look at this movement because it is so closely tied to modern design, European car manufacturers, and the overall ethos of the Autobahn Adventures brand. Many of the recurring palettes feature reds and yellows, which are the Autobahn Adventures brand colours.

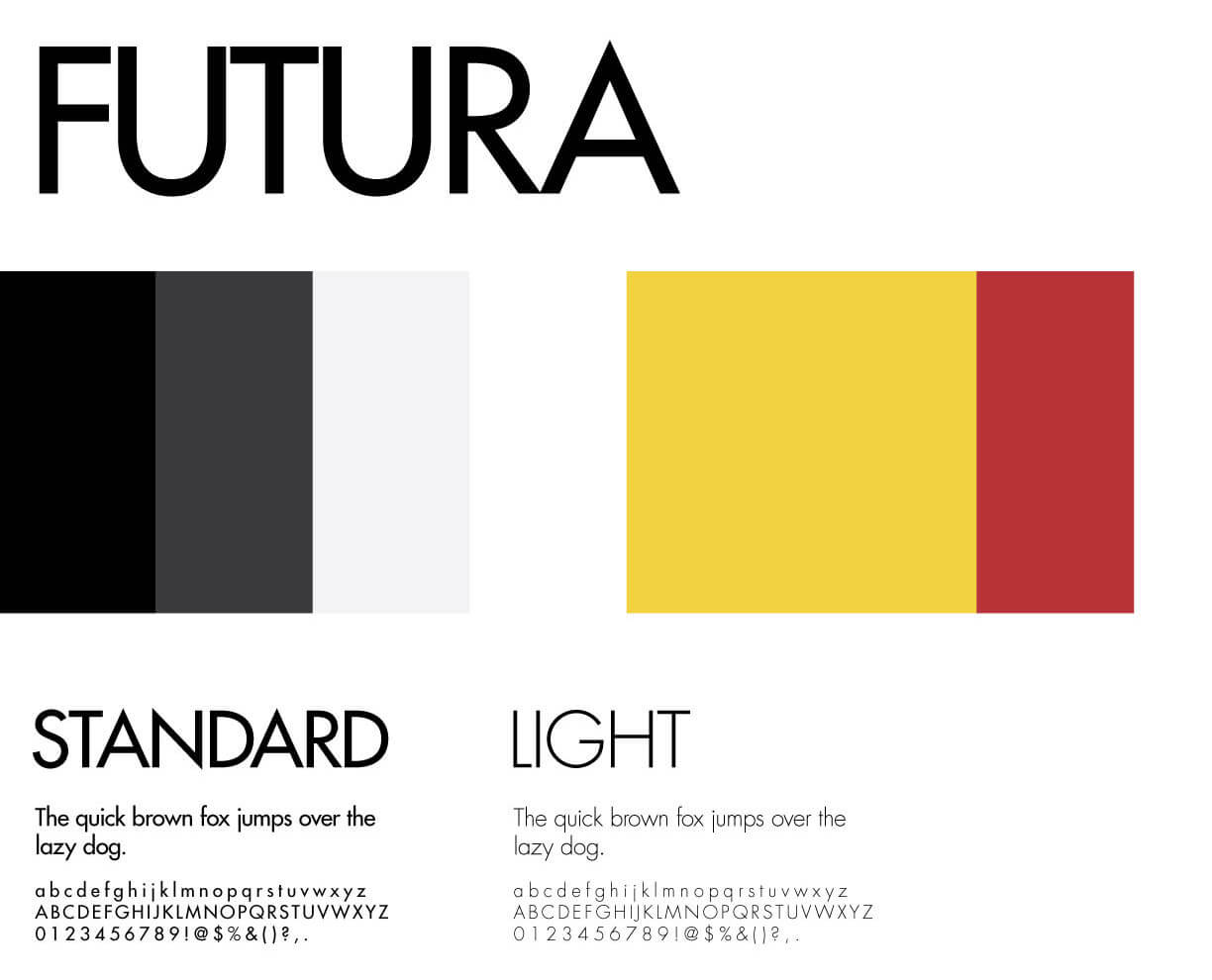
I slightly tweaked the Autobahn Adventures colours to be less harsh. I selected yellow as the primary highlight colour, with dark red providing secondary accents when necessary. I selected Futura as the typeface because it comes directly from the Bauhaus movement and provides an excellent balance of personality and readability.

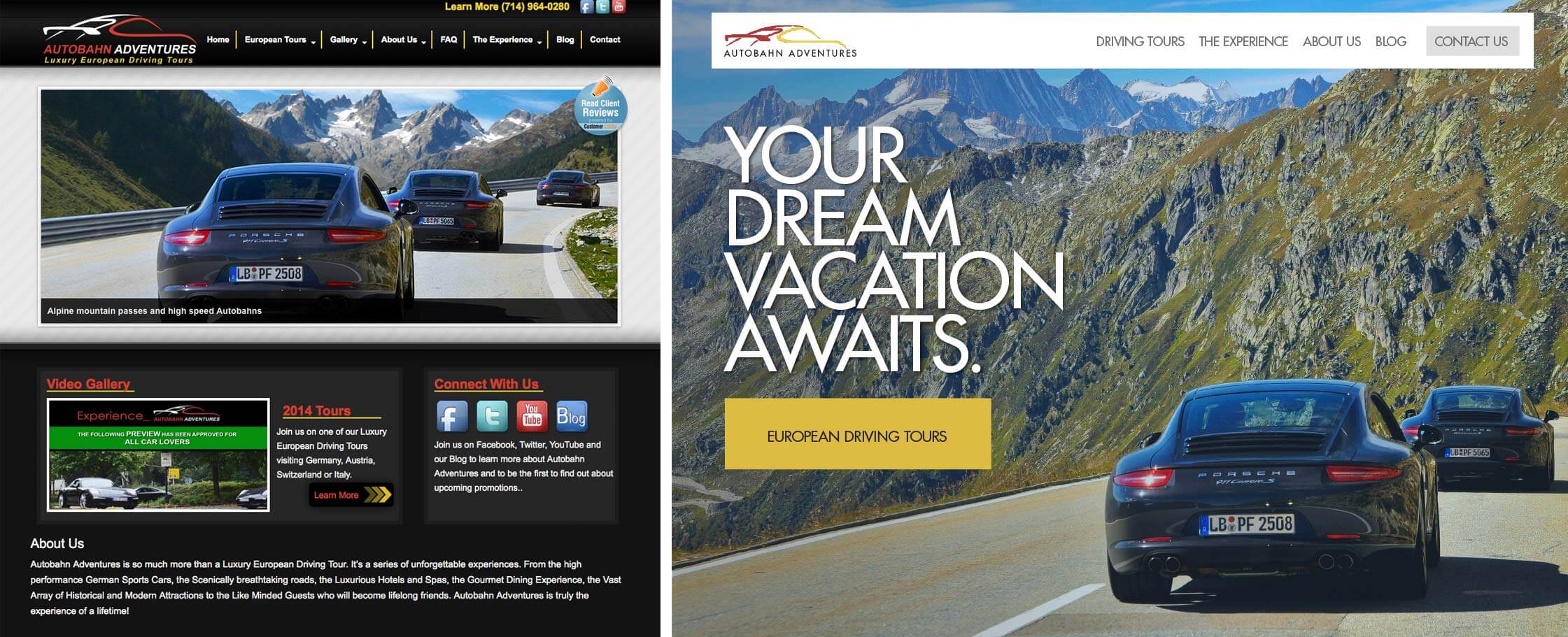
After completing all of the mock-ups I provided our developer with annotated versions that specified font styles, margins, spacing, and more. The end result is a much cleaner website that has stronger calls to action, a simplified information architecture, and puts their stunning content at the forefront. Comparing analytics, the new site has seen a 13% decrease in bounce rate. See a visual comparison below.

"I would recommend Autobahn Adventures, without a doubt, and already have to some of my friends. Mark and Tina really go out of their way to customize everyone's experience to their satisfaction and make sure that there was no stone left unturned."



Illumo Design, Freelancing
Zach Willner, Jared Wooden, Justin Roettger
Check out the site at autobahnadventures.com
Let's talk shop! Feel free to shoot me an email about what you see here, future work, or anything else you'd like to chat about.
EMAIL ME