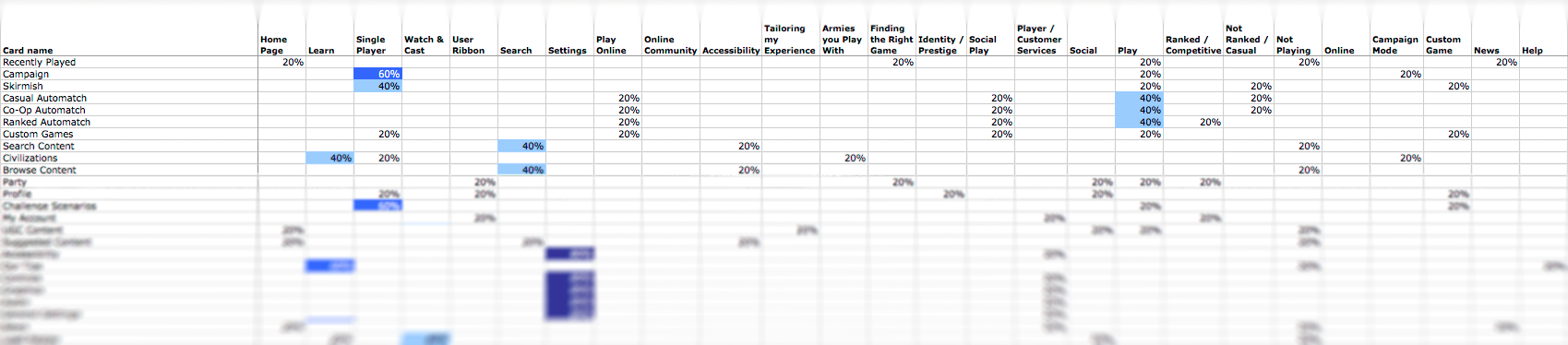
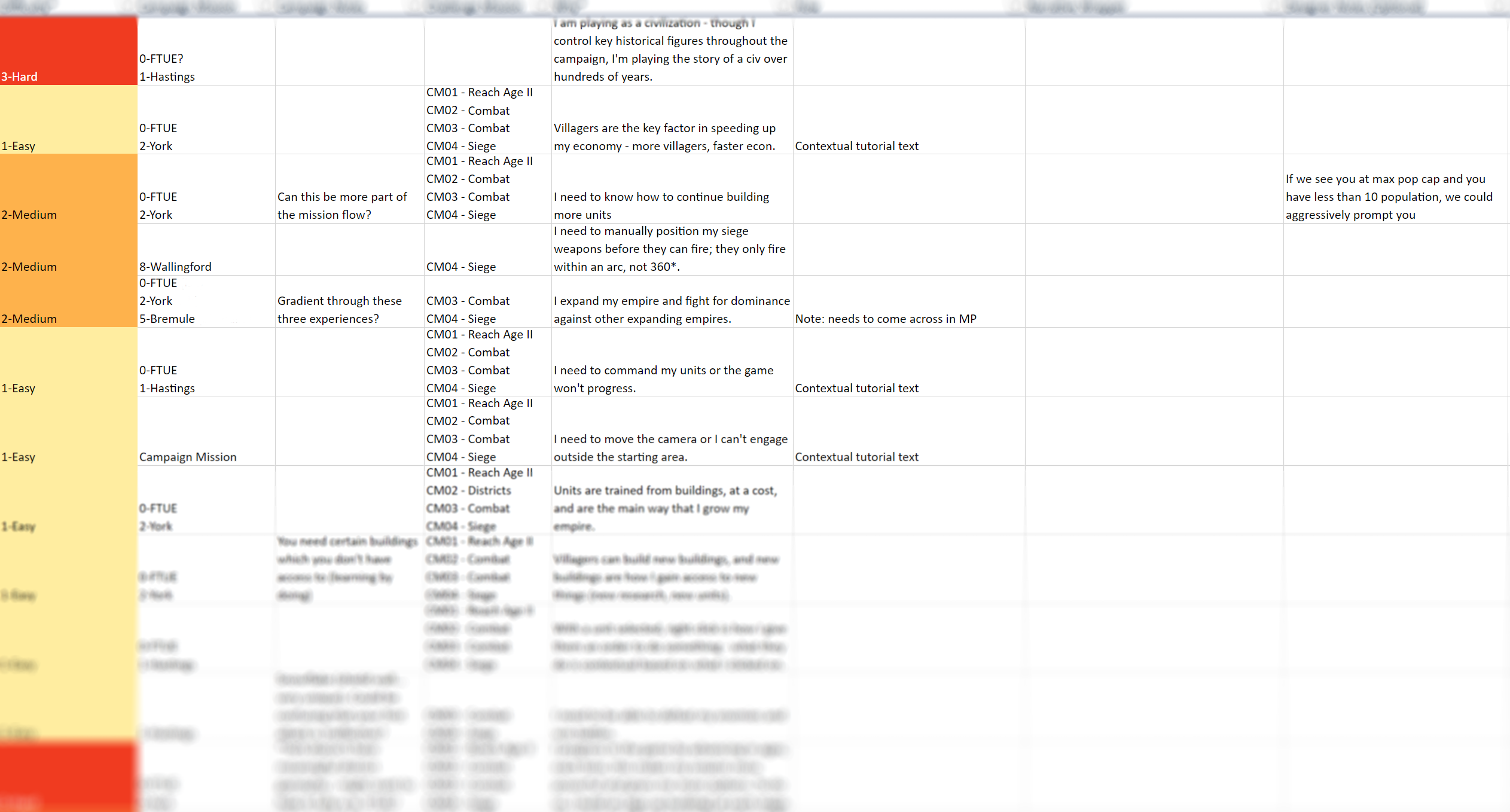
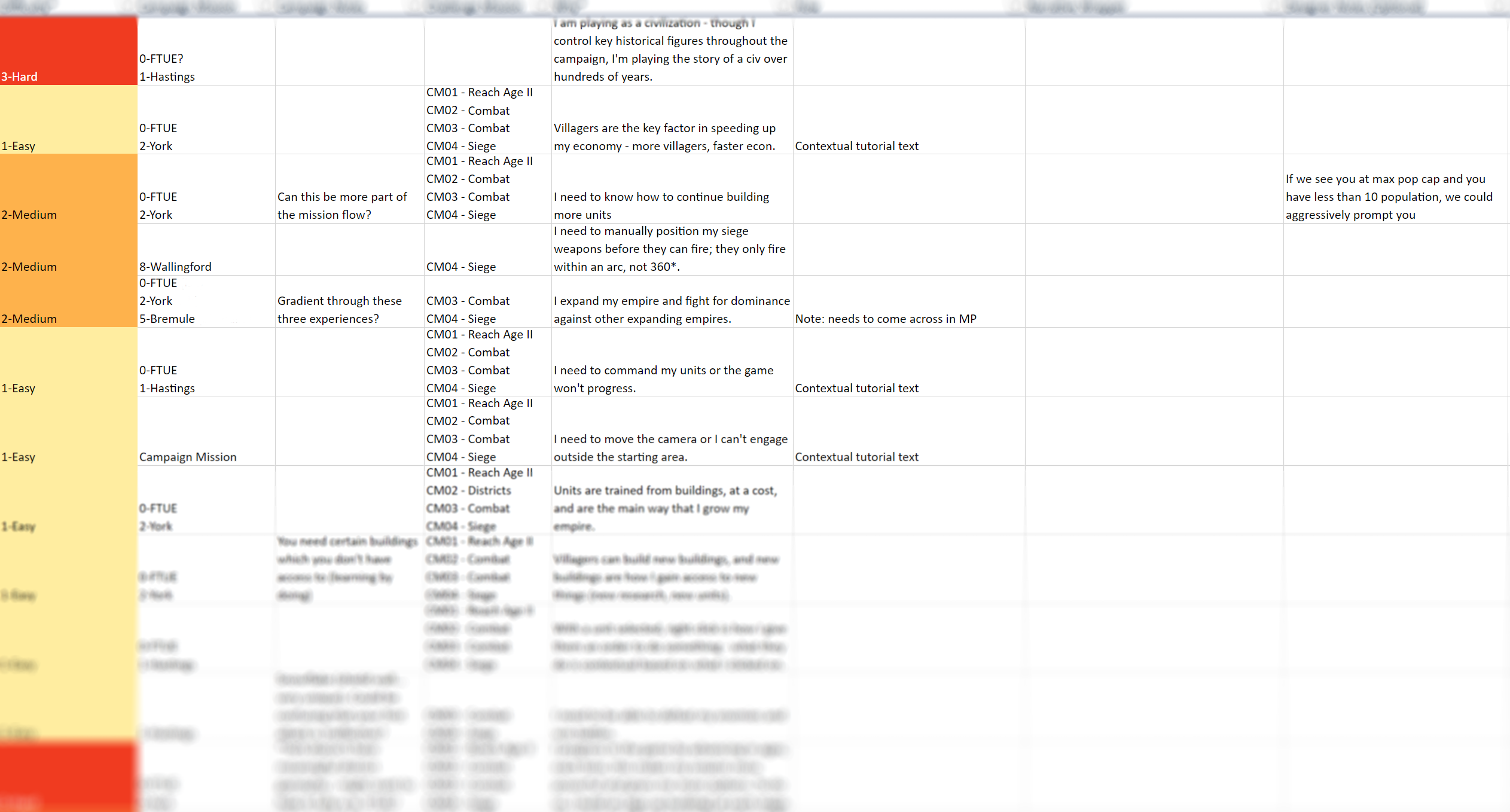
I was responsible for outlining and overseeing the overall plan for onboarding and learning systems in Age of Empires 4. First, I made an onboarding plan - a spreadsheet of all concepts that need to be taught in the game, prioritized by importance, ease, and sequence of teaching.

I ultimately proposed and we built out the following:
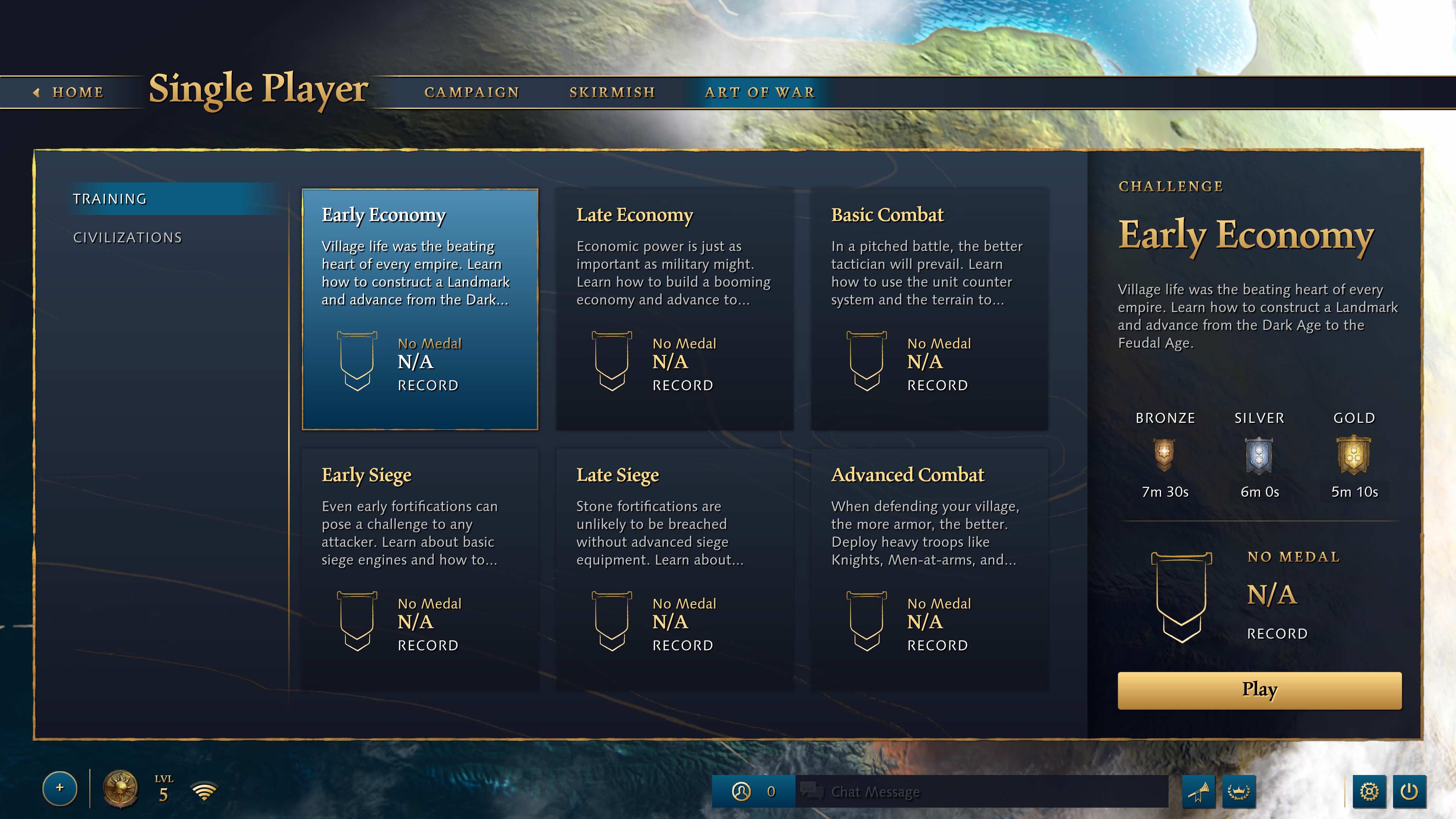
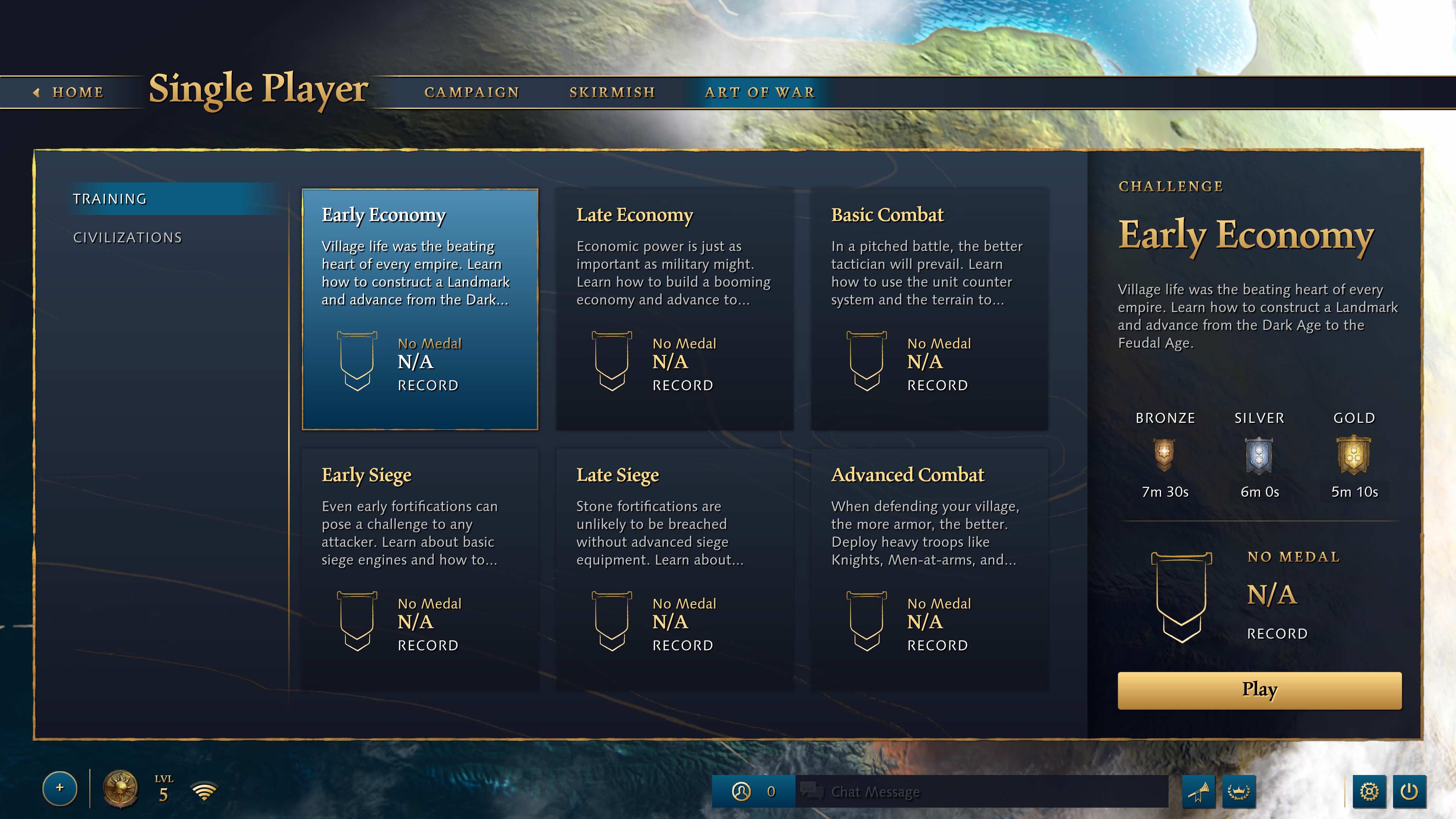
Art of War Missions
Art of War missions emphasize learning-by-doing. Art of War missions give the user one topic at a time, give them an end goal, then introduce a challenge (ie. timer, high score). Each mission will help the user figure out one aspect of the game at a time by requiring them to learn high performance skills to get the best score in each mission.

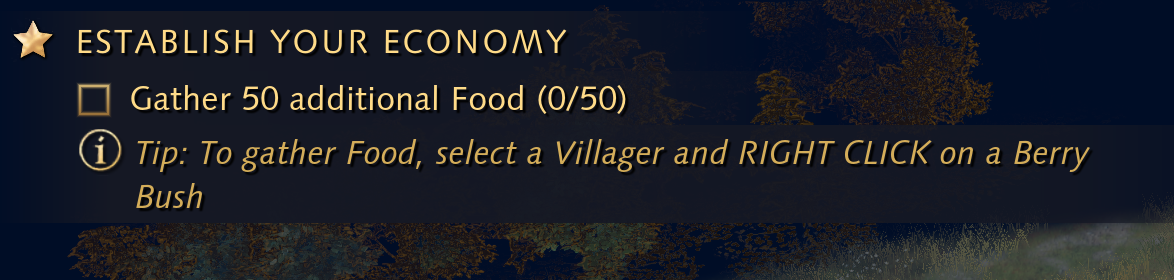
Tutorial Mission
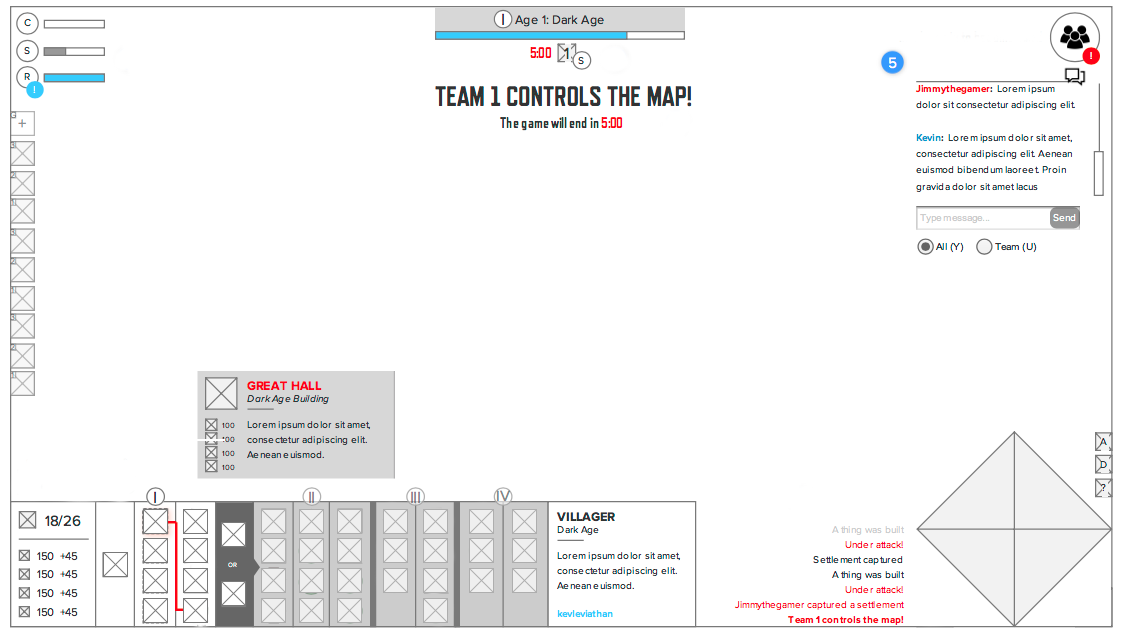
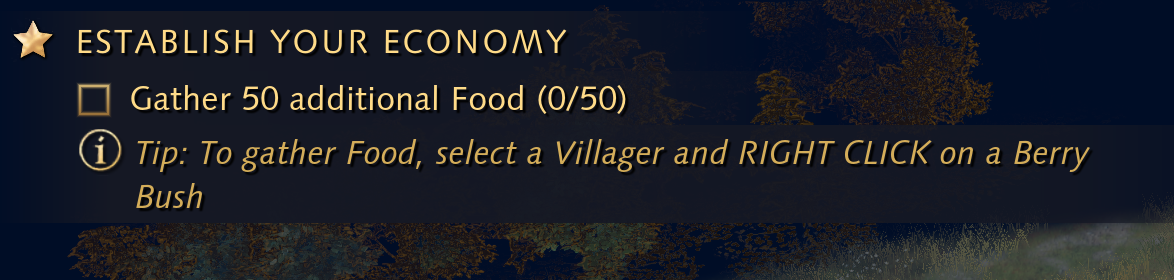
My initial proposal only walked users through a few critical concepts like unit selection, orders, building units, and gathering resources. Through usability and playtesting, we discovered this left users ill-equipped to play a full mission so a game designer on the team took another stab at creating a more detailed tutorial. I assisted in finding the right balance of giving the user goals to achieve without always telling them exactly what to do - learning by doing, for better internalization. To help, I designed an "information" objective type in the UI we could use to display hints to the user in the objectives area of the HUD.


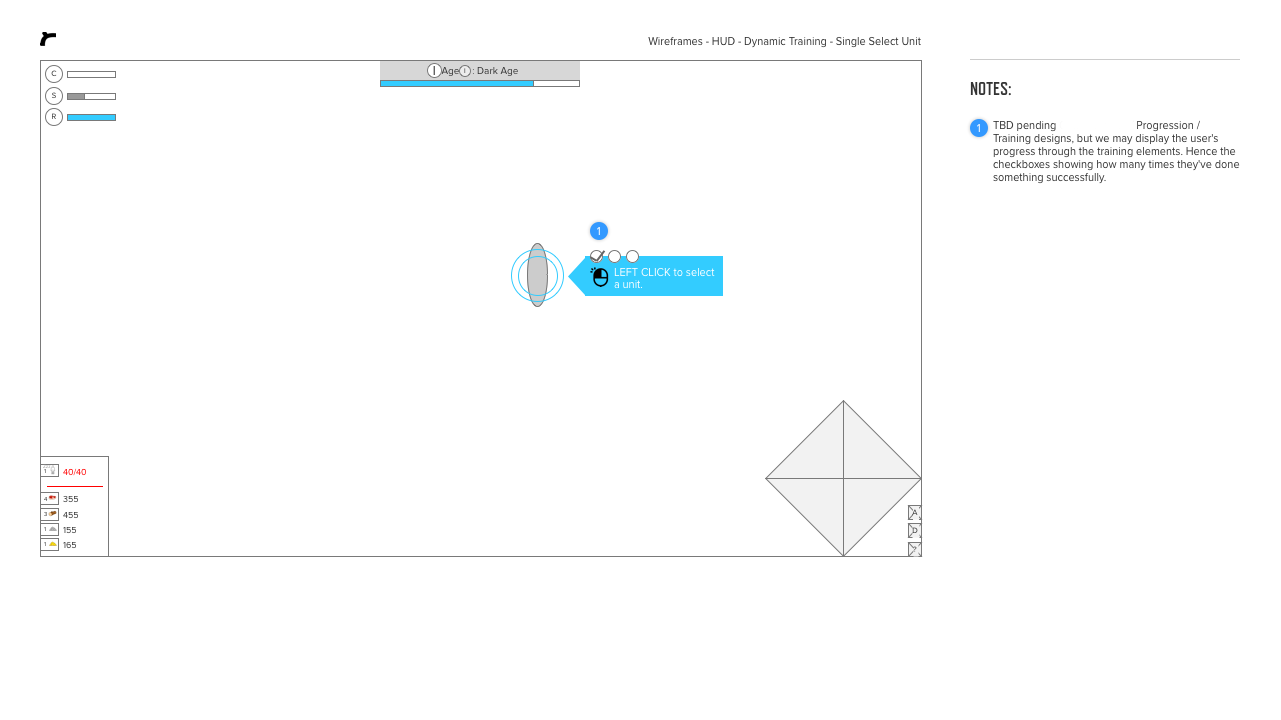
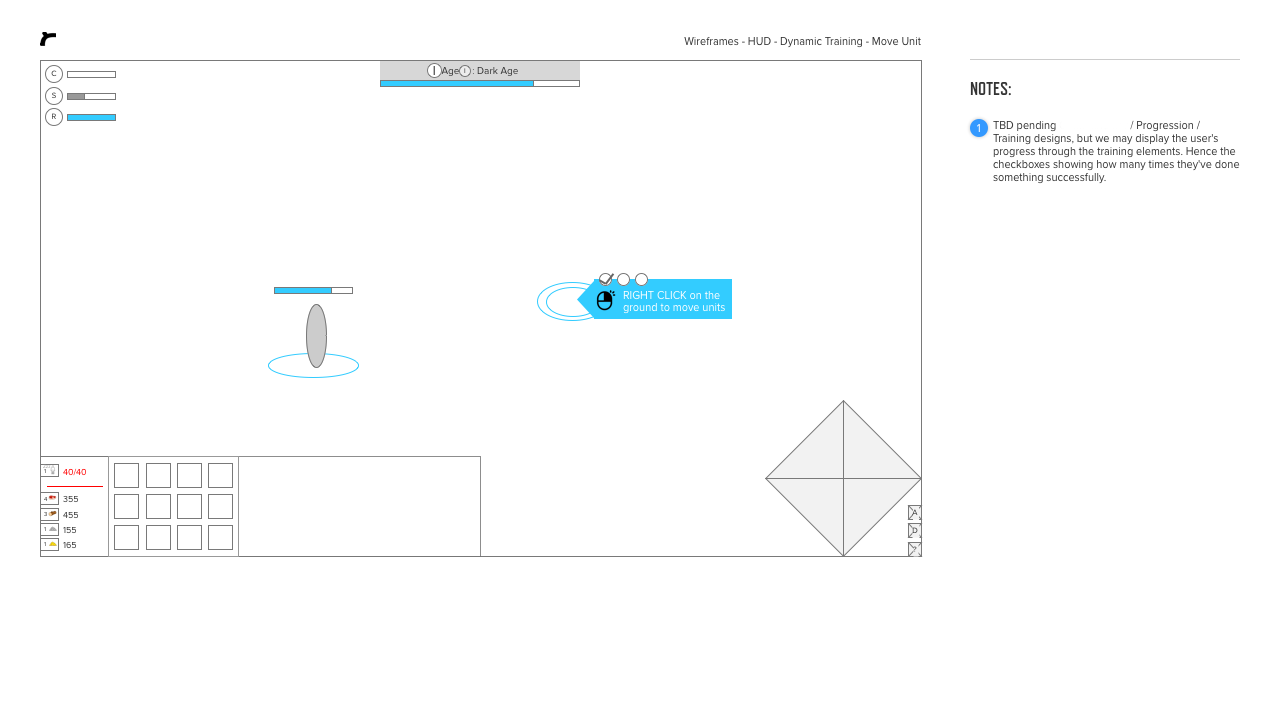
Dynamic Training
Sometimes people skip tutorials or miss something the first time around. Even worse, they may jump directly into multiplayer. To provide a good baseline for these players I concepted Dynamic Training. The system uses telemetry-like hooks to analyze your actions in any game mode. If you don't do something important, a training hint will appear. Crucially: if you are an expert player and already do these actions, the game will skip those hints to avoid annoying you. Once the feature was through usability testing and proven out, other game designers on the team helped design and implement a full library of hints to display.